Qt5 Signal Slot Tutorial
Download Tutorial Qt 5 C++ GUI Development For Beginners : The Fundamentals
This course will take you from zero to a level where you can write any Qt C++ Gui application you may want. It is aimed at complete beginners but people with varying levels of experience wishing to learn Qt C++ Gui will equally find it useful.
Add a Slot to a Button for the Clicked Signal Place a push button on the main window. Right click the push button and select Go to slot to add code for the clicked signal. Connect a Slider to a Progress Bar Visually. Qt already provides signals and slots for its classes, which you can use in your application. For example, QPushButton has a signal clicked, which will be triggered when the user clicks on the button. The QApplication class has a slot quit function, which can be called when you want to terminate your application. QtReslot is a Clang plugin that converts string-based signal/slot connections to the new Qt5 syntax, enabling compile-time connection checking. It is most useful for large, old projects where such changes can quickly require a huge amount of time.
Qt is second to none in the field of building cross platform GUI application based on C++. It can currently be used to build software that runs on virtually any platform out there: Windows, Mac, Linux, Android, IOS and even embedded systems. You basically build your software once and all you have to do is build it for your desired platform and voila !
The course starts with a complete beginner to both C++ and Qt in mind, and we take you through the the process of getting your environment set up on your platform of choice :
- We do a live install of Qt Creator on Windows
- We do a live install of Qt Creator on Linux
- We guide you though how you would install Qt Creator on a Mac
- We guide you through Qt Creator showing you the tools that work together to get your application built
We then take you on a tour of the C++ programming language, covering the concepts deemed important to start working with Qt to build your shinny GUI applications. You don’t need to be a C++ wizard to start writing your applications using Qt. One of the goals behind Qt itself is to be as easy to use as possible, helping you to focus on your application logic rather than the C++ complex plumbing. This does not mean that you can do with zero C++ knowledge though. That’s why we take you on a tour to cover the basic concepts of the language covering topics like:
- Running your first console application and understanding the main function
- Streams that help you write and read data from your C++ applications
- Variables and Data Types
- Basic C++ Operators and Control flow where among other things you learn about if clauses and loops
- Build an app to guess numbers and put together the concepts learned so far
- C++ Functions
- C++ classes
- Building your first Qt C++ GUI Application
- Building a GUI Version of your Number guessing game
Qt 5 Documentation — QMainWindow Signals As you can see, alongside the two QMainWindow signals, there are 4 signals inherited from QWidget and 2 signals inherited from Object. If you click through to the QWidget signal documentation you can see a.windowTitleChanged signal implemented here. The signal on its own does not perform any action. Instead, it is ‘connected’ to a ‘slot’. The slot can be any callable Python function. In PyQt, connection between a signal and a slot can be achieved in different ways. Following are most commonly used techniques − QtCore.QObject.connect(widget, QtCore.SIGNAL(‘signalname’), slot.
We then visit the fascinating concept signals and slots in Qt where you learn the most flexible way to respond to events :
- We’ll explore lambda functions in C++ in general, we’ll need them to use their SIGNAL SLOT syntax
- We explore different ways to connect signals to slots in Qt
- We then do a concept enforcing demo for you to try them out
Next we dive in the Qt Widgets section and visit some of the most important widget classes in Qt :
- QWiget
- QMainWindow
- QMessageBox
- QPushButton
- QLineEdit
- QTextEdit
- QLabel
- QHBoxLayout, QVBoxLayout, QGridLayout
- We visit size policies and stretches and how they help tie the knots in your layouts
- QCheckBox and QRadioButton
- QList
- QComboBox
- QListWidget
- QTabWidget
- QMenu, QToolBar, QAction
Dialogs are explored next , we look at QDialog and how to build your own custom dialog class from scratch , QDialogButtonBox, QMessageBox, QFontDialog, QFileDialog, QInputDialog and how they add a layer of interactivity to your Qt GUI applications.

We then go on and explore how to work with the Qt Resource System , Styling your Qt applications with QStyle, QPalette and Style Sheets, Saving your application settings with QSetting, Working with Files and Directories using QFile and QDir and we wrap up the course with a tour of the network capabilities of Qt where we :
- See the different classes that are available to work with networks in Qt
- Build an application to download web pages in our Qt Applications
- Build an application to consume Rest APIs in your Qt Applications
This course was designed to help you succeed in becoming a Qt Gui application developer regardless of your current level of expertise. The only requirement is to bring in an open mind and a strong willingness to learn. Now, please check out some of the preview videos andl let’s get you STARTED building cross platform GUI applications using Qt.
- Anyone willing to Build Cross Platform Gui Software using Qt
- Complete Beginners
- Anyone willing to get a job building Qt Gui Applications
- Students and Researchers willing to use Qt Gui features in their projects
Screenshot Tutorials/Courses
Download Free Tutorial Qt 5 C++ GUI Development For Beginners : The Fundamentals

Qt5 Signal Slot Tutorial Android Studio
Password : freetuts.download
Qt 5 signals and slots mechanism. How signals and slots in Qt differ from the callback architecture in other widget toolkits. A Qt basics tutorial. How to add signals and slots in Qt Creator.
Part 9 of the Qt Creator C++ Tutorial
What are Qt 5 Signals and Slots?
Very basically, signals and slots in Qt allow communication between objects.
In Qt, a signal is emitted when an event occurs. A slot is a function that is called when a signal is emitted. For example, a push button emits a clicked signal when clicked by a user. A slot that is attached to that signal is called when the clicked signal is emitted.
Multiple signals can be connected to any slot. Signals can be connected to any number of slots.
Most of the details of signals and slots are hidden in their implementation in Qt. At this stage of the tutorial series we do not look in depth at signals and slots.
Using Signals and Slots in Qt Creator
There are several ways to use signals and slots in Qt Creator projects. This includes manually adding them in code. Here we briefly look at the easier ways to use signals and slots to respond to events. Events are generated by users interacting with widgets in an application. These events cause signals to be emitted. Corresponding slots, or functions then run.


Qt 5 Signals and Slots Demonstration
The following image shows the application built in this section using Qt Creator. It demonstrates some methods of using signals and slots.
Each section below shows a method of adding signals and slots to a Qt Creator program. Watch the video embedded near the top of this page for details.
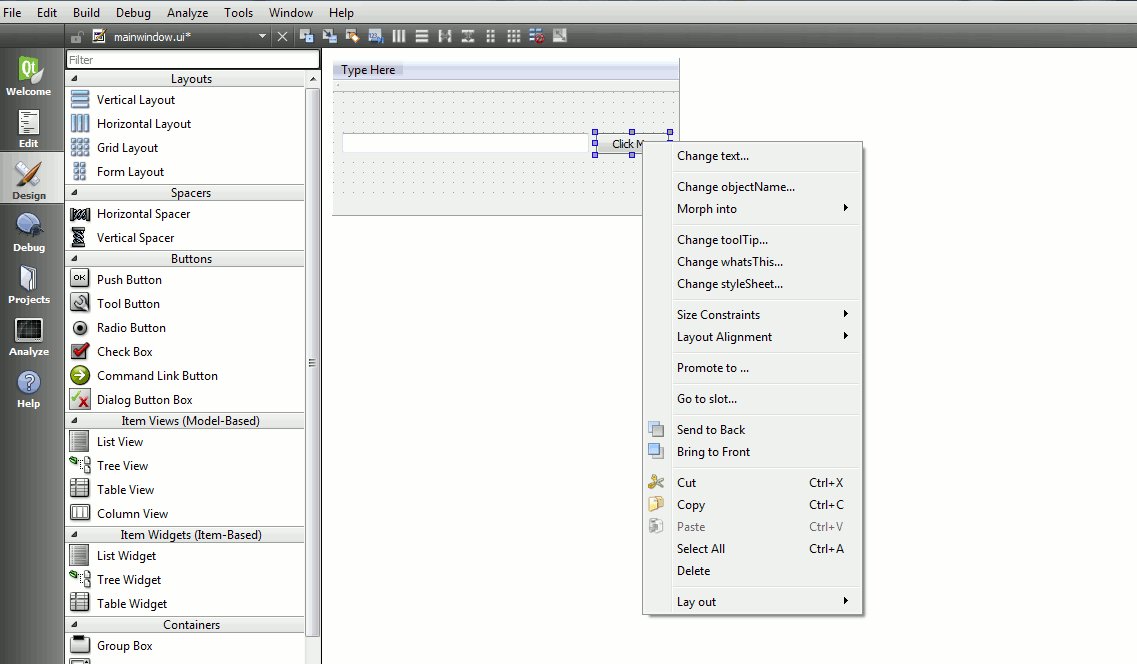
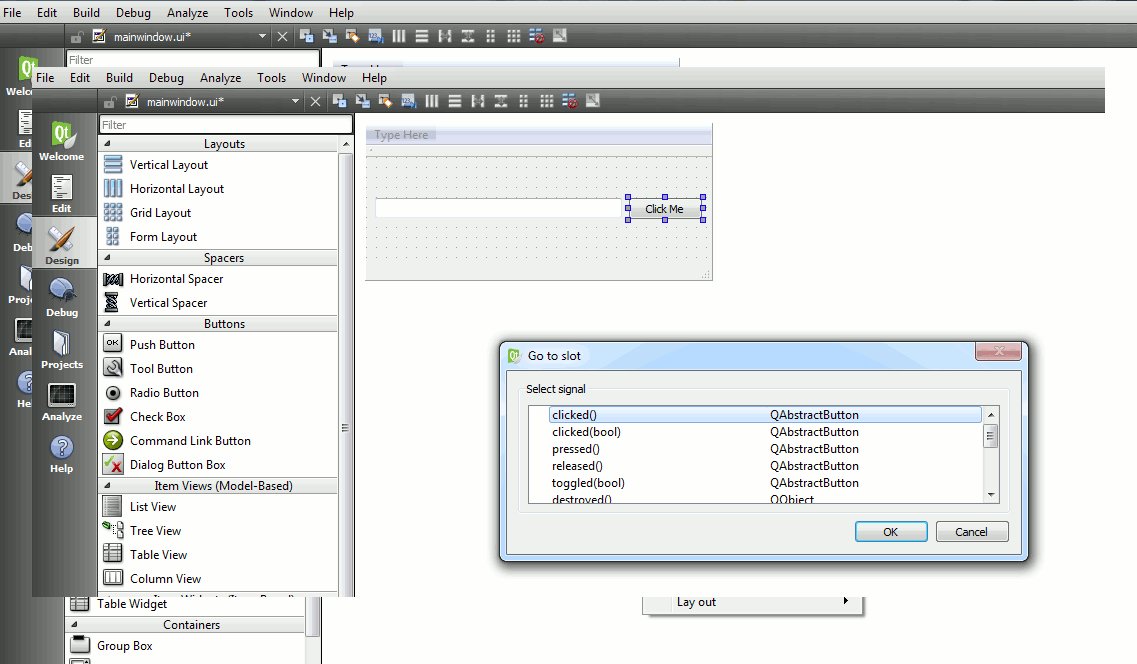
Add a Slot to a Button for the Clicked Signal
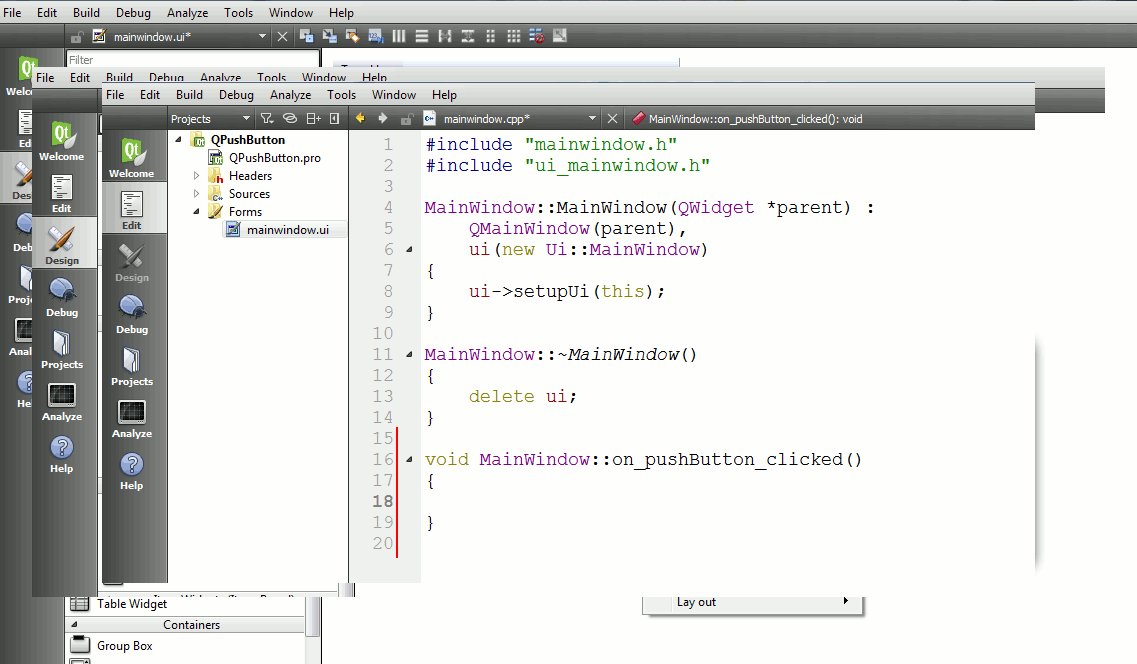
Place a push button on the main window. Right click the push button and select Go to slot… to add code for the clicked signal.
Connect a Slider to a Progress Bar Visually

Qt5 Signal Slot Tutorial Python
Place a Horizontal Slider and a Progress Bar on the main window.
Press F4 on the keyboard. This toggles to Edit Signals/Slots mode.
Drag to connect the slider to the progress bar.
Press F3 to change back to Edit Widgets mode.
Connect a Slider to a Progress Bar with Code
Place a second Horizontal Slider and a Progress Bar on the main window.
Right-click the Horizontal Slider. In the menu that pops up, click Go to slot…
In the dialog box that pops up, select sliderMoved(int). Click the OK button.
Add code for the sliderMoved signal.
Menu Bar Item with Action Editor
Add a File menu with Open, Close and Quit menu items.
Qt Creator must be in Design mode. Make sure that the Action Editor and Signal and Slots Editor are visible. Do this from the top menu as follows. Select Window → Views and then click the check box next to each of the desired editors.
Add slots for the triggered() signal for the Open and Close menu items. Do this in the Action Editor as follows. Right click a menu item. Click Go to slot… on the menu that pops up. Click triggered() in the dialog box that pops up and then click the OK button.
Add code in the slot function.
Menu Bar Item with Signals and Slots Editor
Qt Signal Slot Tutorial
In Design mode, select the Signals and Slots tab. Click the big green + sign to add an item. Change the following for the new item.
- Sender : actionQuit
- Signal : triggered()
- Receiver : MainWindow
- Slot : close()
Code Listing
Below is the code listing for mainwindow.cpp for the example project. Follow the video embedded near the top of this page to add the code.
Qt5 Signal Slot Example
mainwindow.cpp